Gatsby Grayscale
by Anubhav Srivastava
Grayscale is a multipurpose, one page website theme featuring a dark layout along with smooth scrolling page animations.
Gatsby.js V2 starter template based on Grayscale by startbootstrap
For an overview of the project structure please refer to the Gatsby documentation - Building with Components.
Check online preview here
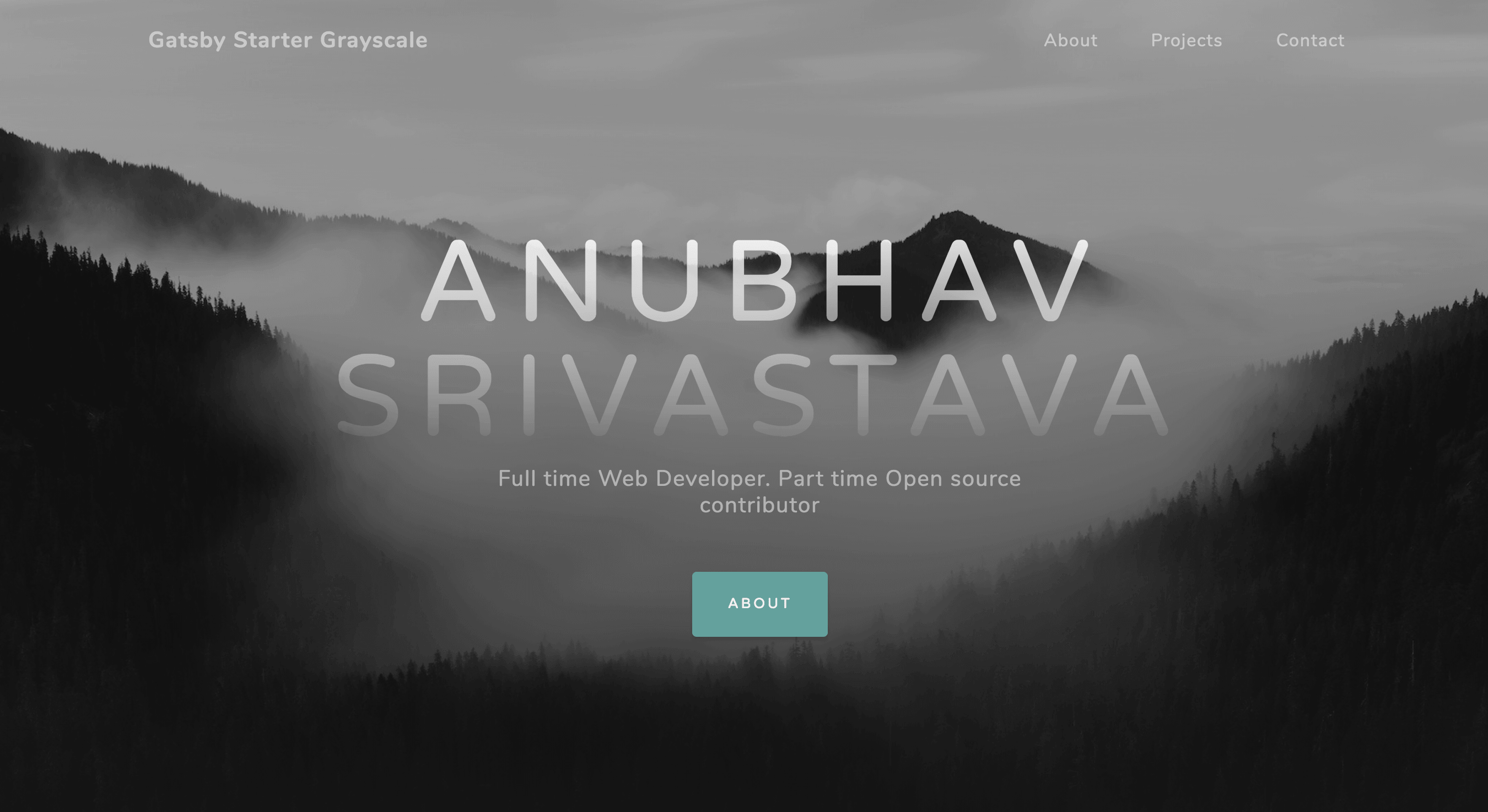
Screenshot

Install
Make sure that you have the Gatsby CLI program installed:
npm install --global gatsby-cli
And run from your CLI:
gatsby new <site-name> https://github.com/anubhavsrivastava/gatsby-starter-grayscale
Then you can run it by:
cd gatsby-example-sitenpm installgatsby develop
Personalization
Edit config.js to put up your details
module.exports = {siteTitle: 'Gatsby Starter grayscale', // <title>...heading: 'Anubhav Srivastava',subHeading: 'Full time Web Developer. Part time Open source contributor ',// socialsocialLinks: [{icon: 'fa-github',name: 'Github',url: 'https://github.com/anubhavsrivastava',}...],};
Deploying using Github page
package.json has a default script that uses gh-pages module to publish on Github pages. Simply running npm run deploy would publish the site on github pages.
Additionally, it also has path-prefix value set for gatsby config in config.js. Change pathPrefix to relevant path if your gatsby site is hosted on subpath of a domain, https://theanubhav.com/somePath/. If you are hosting it as root site, i.e, https://theanubhav.com/ , remove the pathPrefix configuration.
Checkout other similar starters
- gatsby-starter-casual
- gatsby-starter-grayscale
- gatsby-starter-resume
- gatsby-starter-spectral
- gatsby-starter-newage
- gatsby-starter-stylish
- gatsby-starter-solidstate
- gatsby-starter-readonly
- gatsby-starter-prologue
- gatsby-starter-phantom
- gatsby-starter-paradigmshift
- gatsby-starter-overflow
- gatsby-starter-multiverse
- gatsby-starter-identity
- gatsby-starter-highlights
- gatsby-starter-fractal
- gatsby-starter-eventually
- gatsby-starter-directive
- gatsby-starter-creative
- gatsby-starter-aerial
Contribution
Suggestions and PRs are welcome!
Please create issue or open PR request for contribution.
License
refer LICENSE file in this repository.